If you follow me, you may know that I’ve been a web developer for a few years. Throughout that time, I created multiple websites, sold the majority of them, and made money.
I don’t mean to brag, but this is the reality.
Previously, I shared with you several web development resources, and as the day progresses, I learned additional web development tools and resources which I shared.
Now it’s time to provide some more incredible resources.
Note: I wasn’t compensated to write this piece by any of these tools. In other words, I don’t receive any payment from their founders. There is no affiliate link, and each one is free to use.
Excited? Let’s start.

Front-end web development, believe it or not, is all about combining JavaScript with HTML and CSS.
Precisely, it is quite simple to learn HTML and CSS. However, when it comes to JavaScript, most people struggle. You’ll also need the fundamentals of JavaScript if you want to study React, Angular, or Vue.
Understanding JavaScript, in my opinion, is critical if you want to be a web developer. Beginners often attempt to study the documentation, watch YouTube tutorials, and learn JavaScript.
However, you may now simply learn it by playing games. Yes, you read that correctly.
2. Exercism
I always like pursuing the roadmap to master a new skill. It doesn’t matter if it’s for web development, web3 development, or any other talent.
It simplifies the learning process and allows me to study in the most efficient manner possible. You also know what language you need to study next or what procedure you need to go through.
This website follows the same procedure, but with various changes.
Assume you want to study web development, and you want a roadmap to help you get started.

Similarly, as seen above, you may master the fundamentals of JavaScript and its many topics by following a roadmap.
It’s not only for JavaScript; you can learn 61 different programming languages.

Cool right?
3. Keyframes
I prefer animation whenever I browse a website or use an app. I’m sure you enjoy it as well.
And, as a web developer, you must add animation and shadows to ensure that your website appears stunning.
Yes, you can learn about animation by taking courses and reading blog articles. But there’s something cooler than that i.e. using Keyframes.
It is a website that allows you to generate animation and shadows, but you can also learn by experimenting with the CSS animation attributes.
For example, as seen in the figure below, we may change the properties.

Isn’t it cool?
Similarly, you may study box shadows and other related topics.
4. Getform

I found it tough to learn about form handling when I initially started learning web programming.
Some were advised to learn PHP, while others were advised to learn the backend.
It was overwhelming for me at the time, but it won’t be for you.
You may use this website if you only want to study the front-end aspect and leave the complicated back-end section for form handling.
So, if you’re working on a personal project or learning about web development, this website will assist you in providing a completely functional back-end.

To be really honest, Web development involves several topics that are difficult to grasp in a single day or week.
Yes, you must learn how to build a website and then make it responsive using any of these languages such as React, Angular, or Vue.
This is not the end of the process; you must also employ APIs, build back-end code, and offer security. Yes, ensuring security is critical.
This website can assist you in learning the fundamentals of HTTPS.

When you develop a website, you will learn a lot. However, you may have some questions about how the URL works when you put it into any of the browsers.
Yes, I had the same question and had done a lot of research. I didn’t have this website at the time to help me learn the best way possible.
But not for you.
It is a basic website that has made a comic to help you explain things as clearly as possible.

Are you a part of the coding team? If so, how do you deal with the code? Git and GitHub are the obvious solutions.
However, as a beginner, working with git may be difficult, and simply understanding the theory would not help you.
So the only thing I’d suggest is watching a YouTube video or going to this website.
You may discover a number of videos by searching on YouTube. If you want to learn via a website, I would recommend Learn Git Branching.
The majority of Git basics and commands are taught visually here.

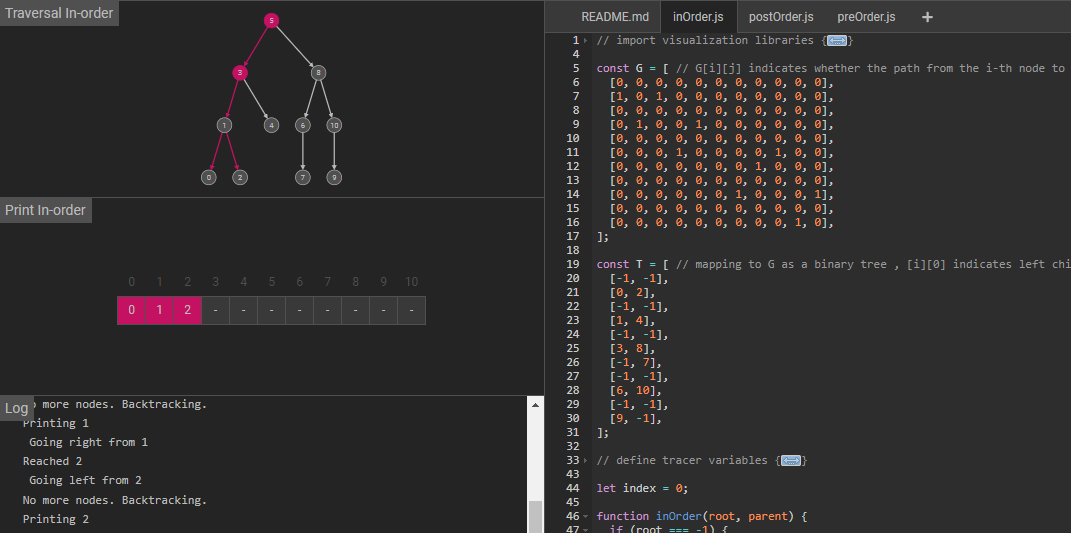
Learning data structures and algorithms has always been challenging for me. Simply purchasing a book on the subject will have you scratching your head.
To be honest, grasping it is quite tough.
But not after this post, here’s a terrific website that helps you understand algorithms by visually representing each algorithm topic.
I could tell you that studying data structures and algorithms will help you get the job quickly. Yes, it raises your chances of getting a job as well as your income.

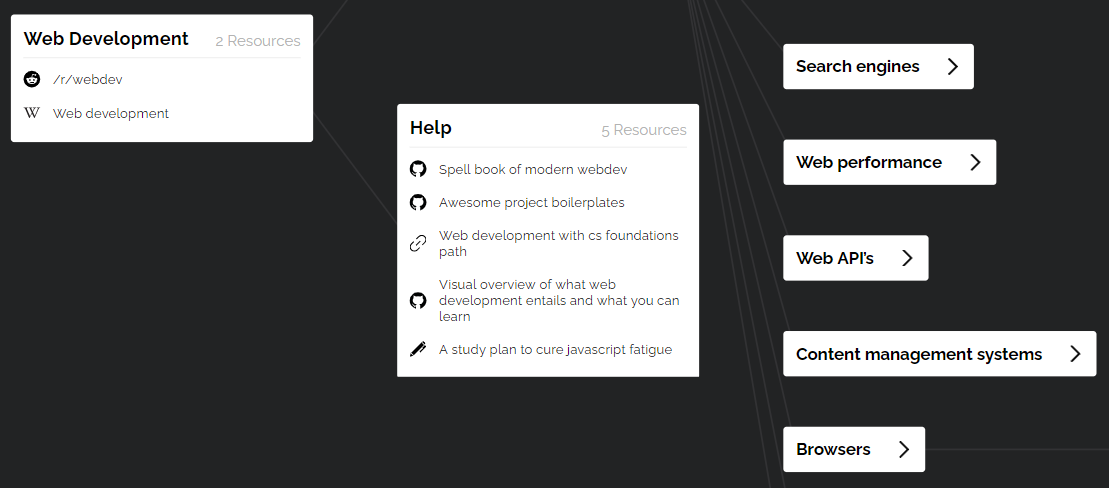
Do you want a website that can help you learn anything? More specifically, a website where you just type the name of the skill you want to acquire and it will propose resources, roadmaps, and blog posts.
And absolutely for free.
Then this website will come in handy.